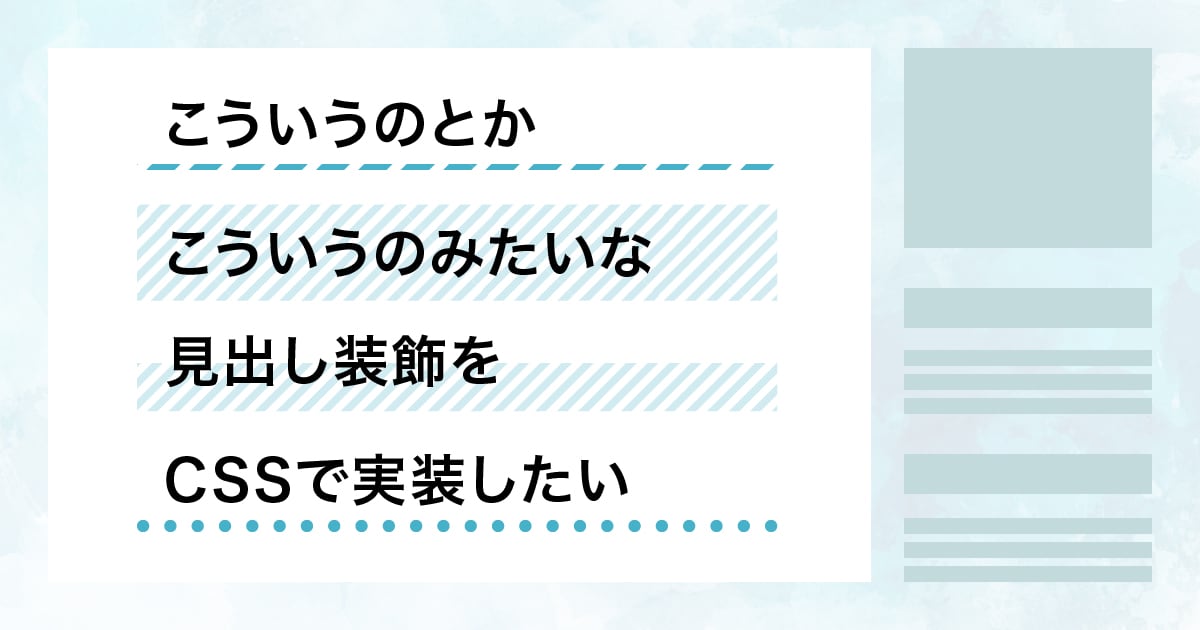
CSSでできる! 斜線、ドットを使った見出し装飾 – ひしもちうぇぶ.
CSS】ボーダー・ストライプ・斜めのしましま | KumaTechLab.
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! | Webクリエイターボックス.
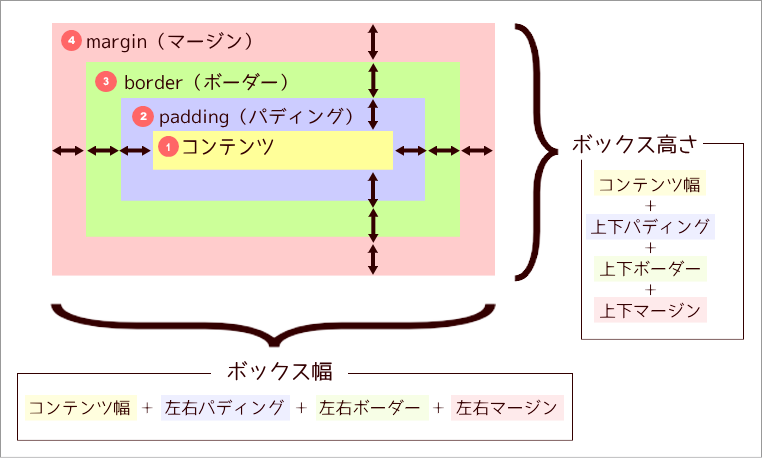
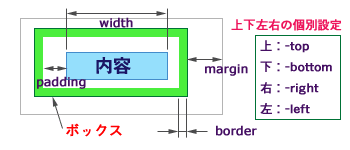
要素の横幅と縦幅(高さ)を取得(paddingとborderを含む) | JavaScript逆引き | Webサイト制作支援 | ShanaBrian Website.
CSSのborder-radiusで要素の境界線の角を丸くする方法とその効き方 | カナメグローバルホールディングス.
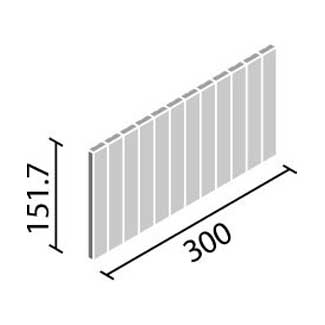
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-4 | タイル・住設・建材のアウトレット販売 - eTile.
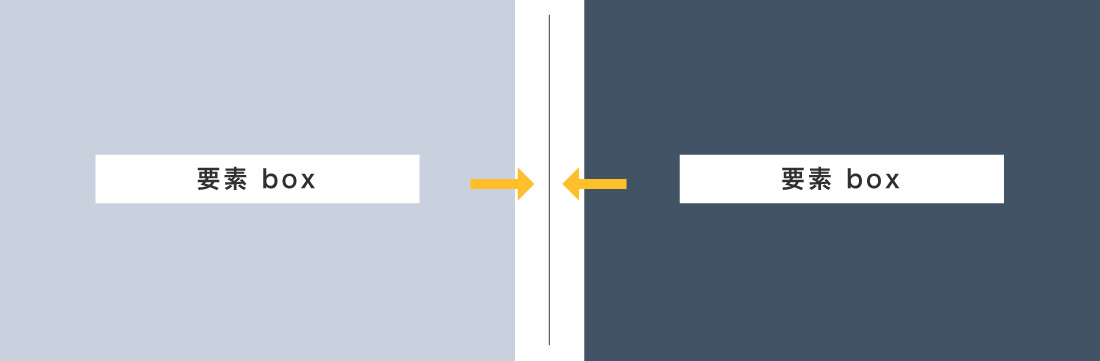
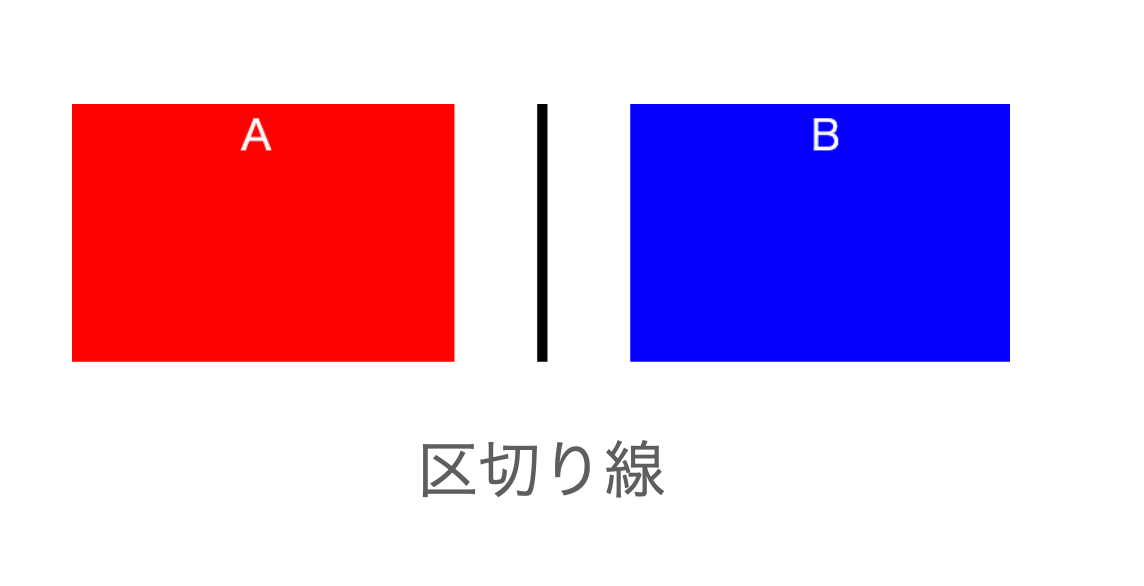
CSSで2つの要素の真ん中に縦線を引く方法を解説! | Qumeruマガジン.
CSS スマホでの縦並びをPCでは横並びに切り替える.
CSSのborderの点線はlinear-gradientかSVGを使おう | iwb.jp.
CSSで2つの要素の真ん中に縦線を引く方法を解説! | Qumeruマガジン.
HTML/CSSで縦線を入れる方法 - Qiita.
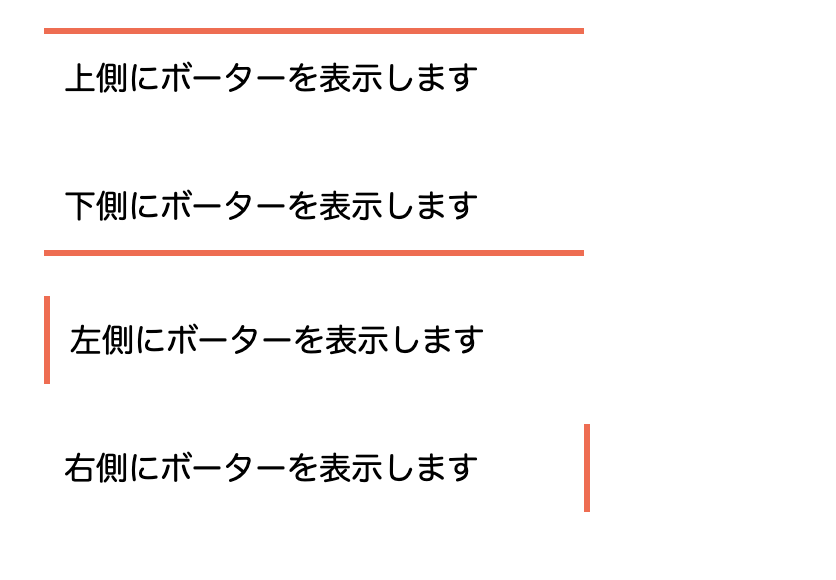
CSS Borderの使い方!初心者でも簡単に使える便利なテクニック | UI HACK.
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-3 | タイル・住設・建材のアウトレット販売 - eTile.
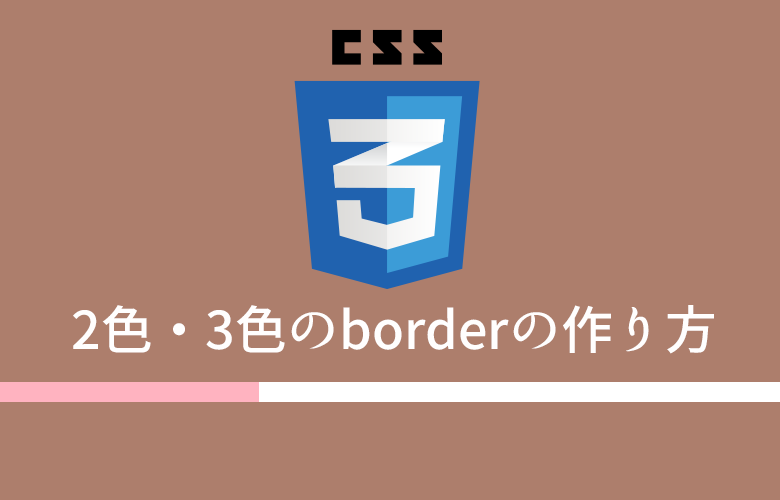
CSS:2色・3色のborderの作り方 | ゆずどっとこむ.
CSS詳細設定で3分割したブロックに縦線を引いてみました – BiNDism Blog.
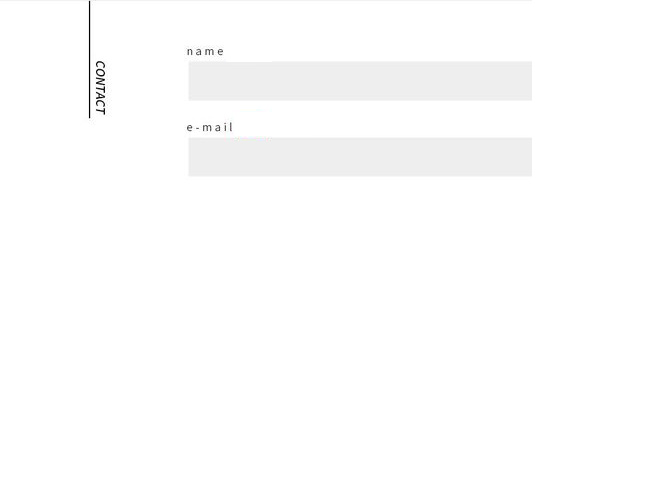
CSSで縦線を引く方法4選を徹底解説 - WEBCAMP MEDIA.
高さの違う要素の縦の線(border)を引く3つの方法 | MUUMV.
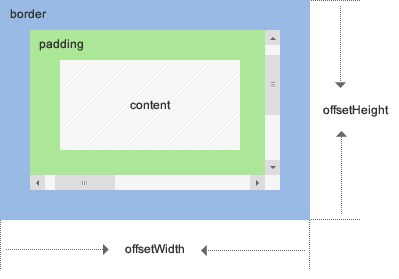
CSS box-sizing:border-boxで余白と枠を横幅高さに含める - WEBST8のブログ.
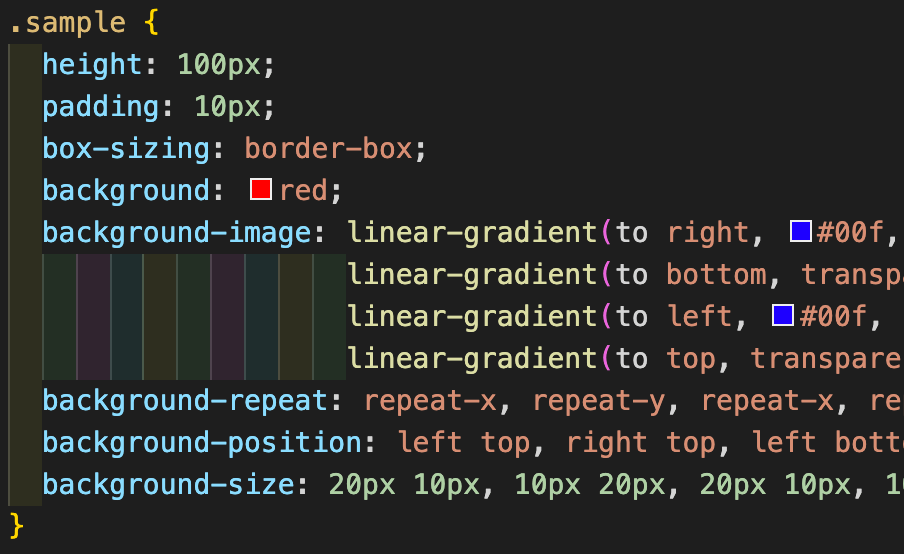
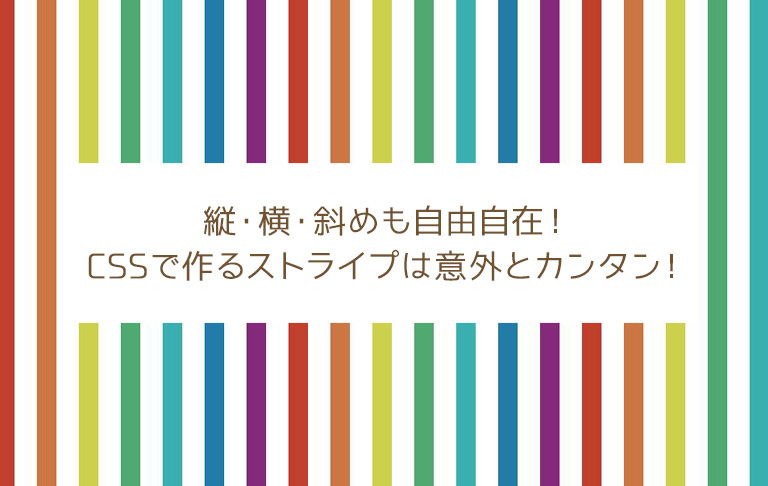
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】.
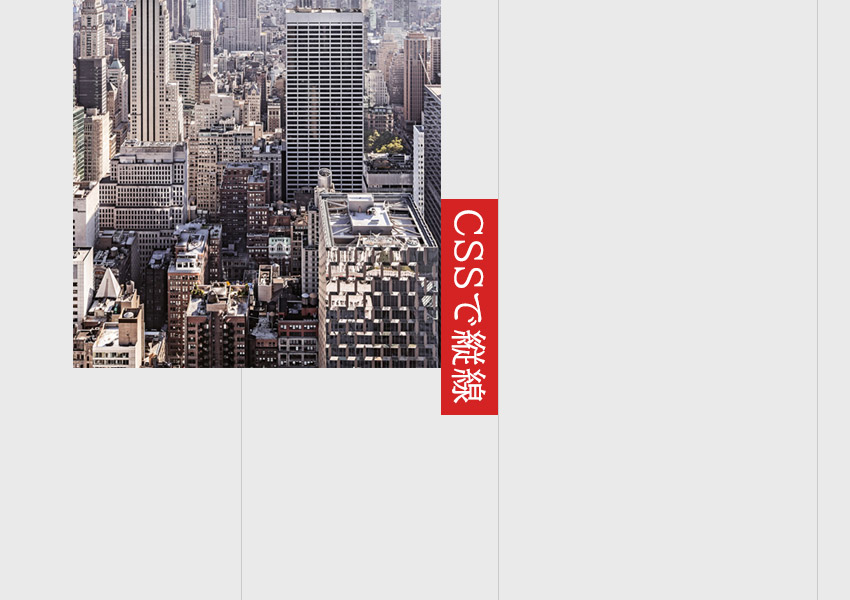
日本らしさを表現!CSSで文字の縦書きに挑戦! | Webクリエイターボックス.
CSSでborderプロパティを使った縦線での実装.
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-4 / LIXIL INAX タイル :HAL-25BT-CSS-4:eTile ヤフーショップ - 通販 - Yahoo!ショッピング.
HTML】borderで枠線のスタイルや太さをカスタマイズする方法まとめ | ポテパンスタイル.
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-3 / LIXIL INAX タイル :HAL-25BT-CSS-3:eTile ヤフーショップ - 通販 - Yahoo!ショッピング.
ブログをおしゃれにする初心者向けカスタマイズ。CSS【border(ボーダー)】の基本テクニック | Rules Of Branding.
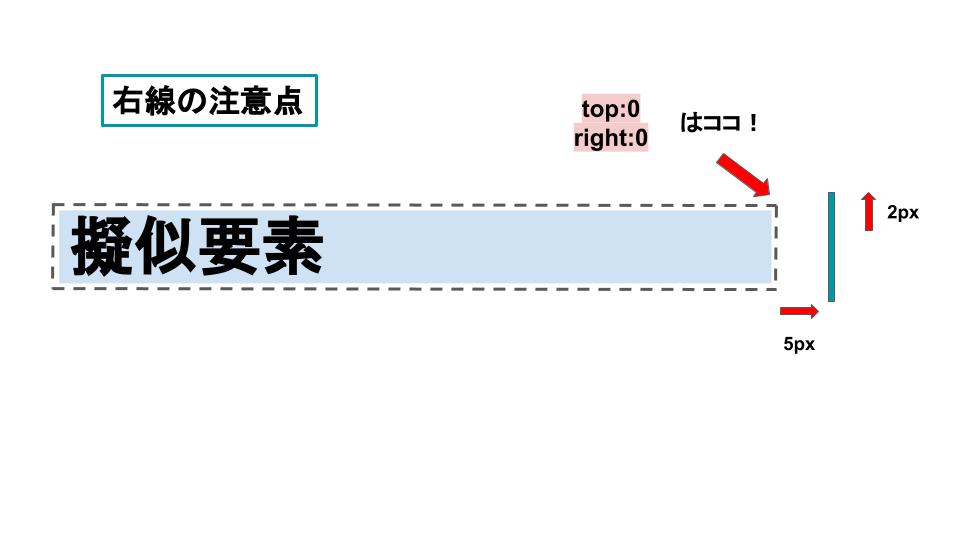
CSS】borderの長さは変えられる?文字よりも短い下線を表示させたい【疑似要素で解決】 | namagomi days.
CSSだけで素敵な罫線やストライプの背景を描く方法 | Maromaro Blog.
HTML/CSS】CSSで三角形を作ろう!矢印としてちょこっとほしい!作り方徹底解説 - spica blog.
楽天市場】HALALLシリーズ セラヴィオ S(割肌面ボーダー) HAL-25BT/CSS-1 縦平ネット張り [シート] : etile 楽天市場ショップ.
LIXIL ビジネス情報 | HAL-25BT/CSS-3 | セラヴィオ S(割肌面ボーダー) | タイル建材プロダクトサーチ | 品番情報.
やき🍠 on Twitter: "CSSで縦線の点線をつけたい、、!要素の中央に、、! 擬似要素のバックグラウンドでできそう、、? https://t.co/8P2FEKkwKS" / Twitter.
CSS入門】border(枠線)とborder-radius(角丸)について学ぶ | Web Emo.
CSS】borderの長さを調整する方法3つ:文字に応じて可変など.
CSSでボーダーラインを引きたい!borderの使い方を解説 | ウェブカツBLOG.
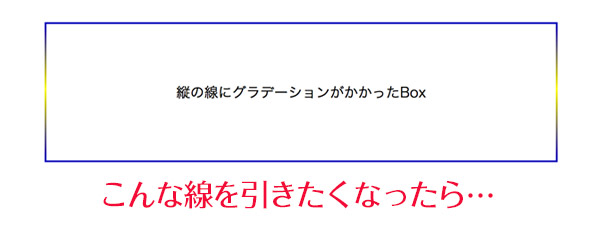
K)CSSでborderにグラデーションをかける場合はこうするしかないかな? | web(K)campus|WEBデザイナーのための技術系メモサイト.
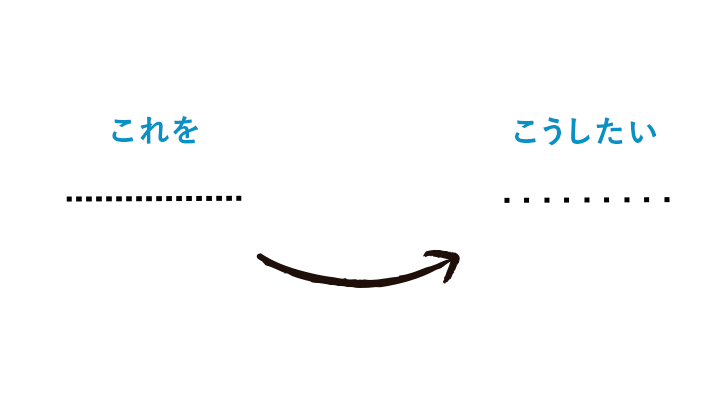
間隔の調整ができる点線・破線を作ろう! | TECK-TOPPA.
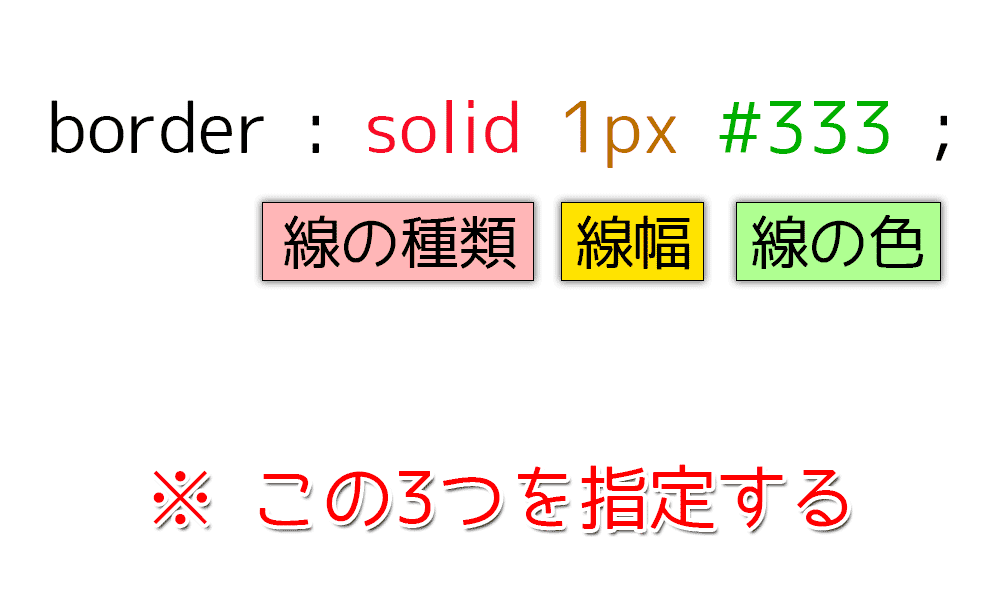
CSS「border」で枠線を使いこなそう! デザインの幅が広がる | ヨッセンス.
他の画像コレクション:
css ボーダー 縦