オリジナルアイコンfaviconを指定する-ウェブ制作チュートリアル.
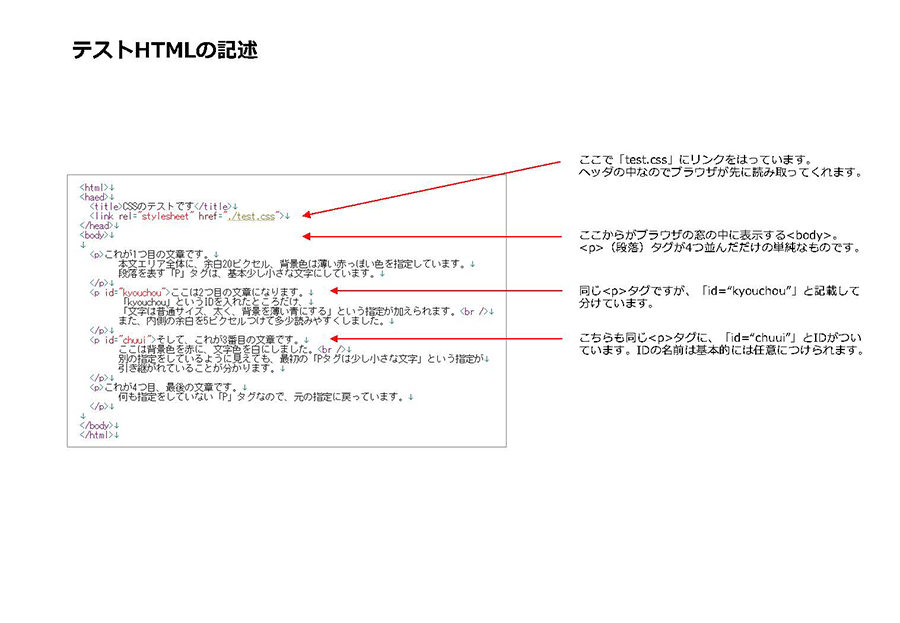
HTMLとCSSの記述 | 今さら人に聞けないWebの仕組み | Web担当者Forum.
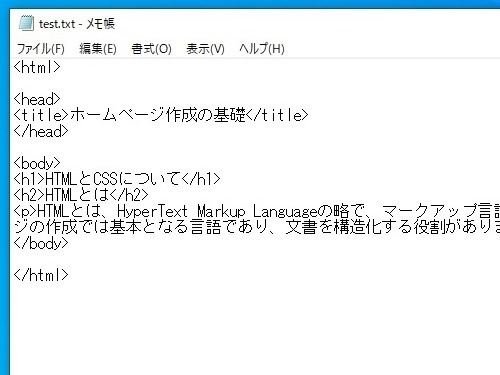
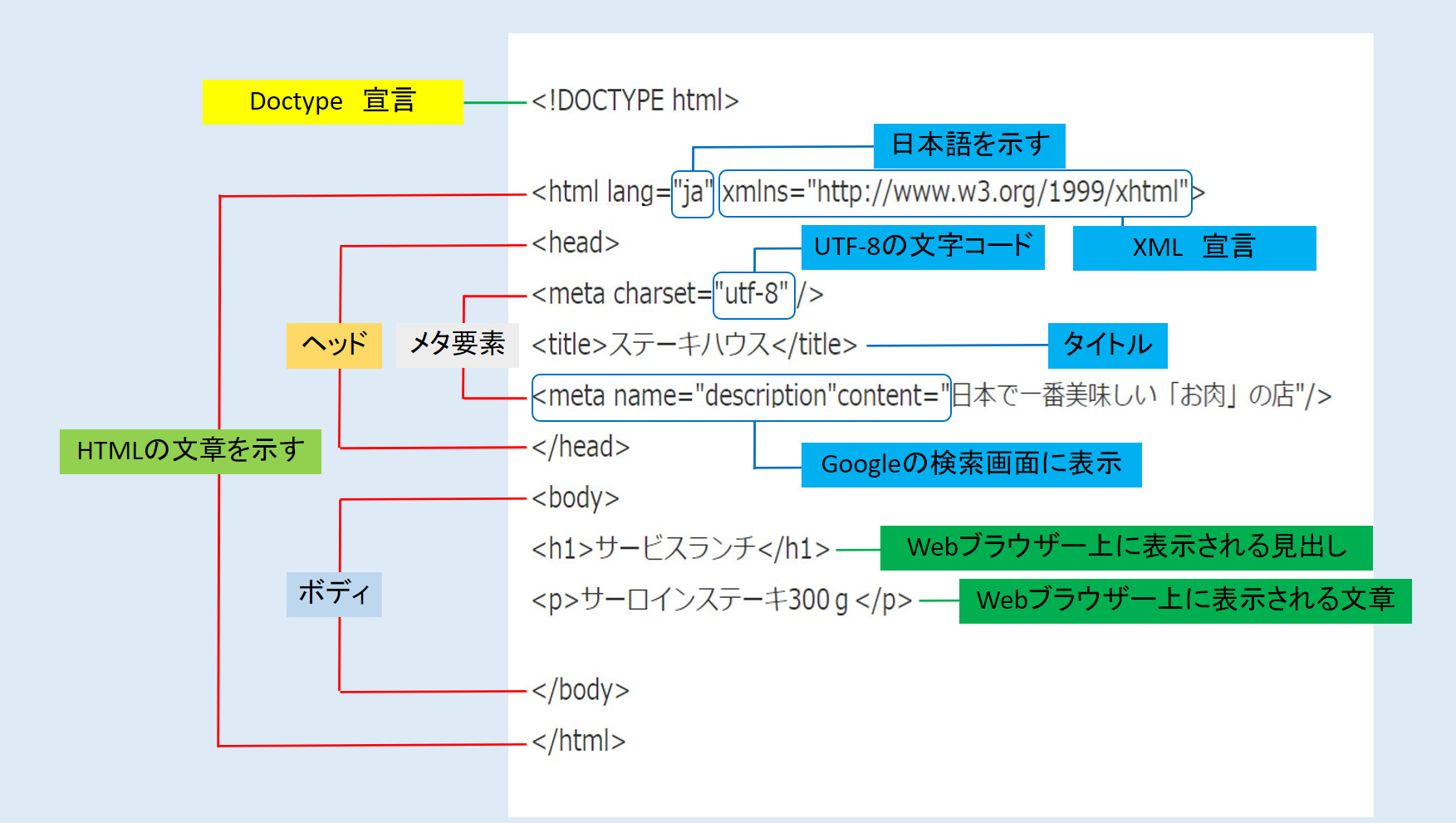
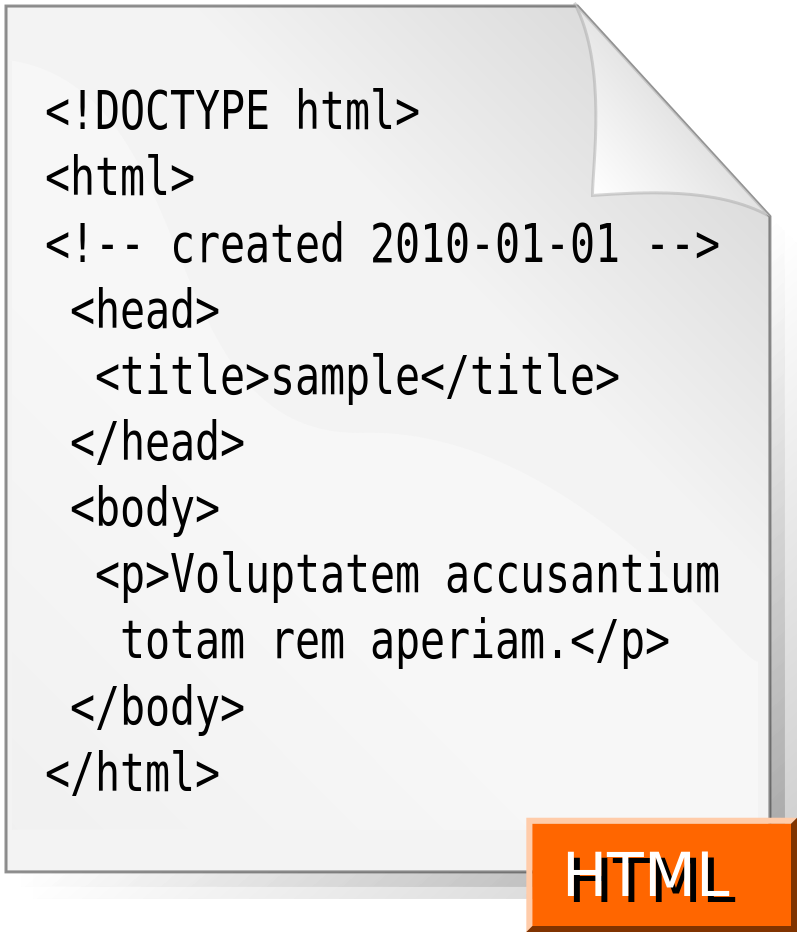
HTMLとは?HTMLタグの基本構造とSEOへの影響について.
HTML・CSS】コピペで簡単!見出しデザイン記事まとめ | さかぽんブログ-MIYAZAKI LIFE.
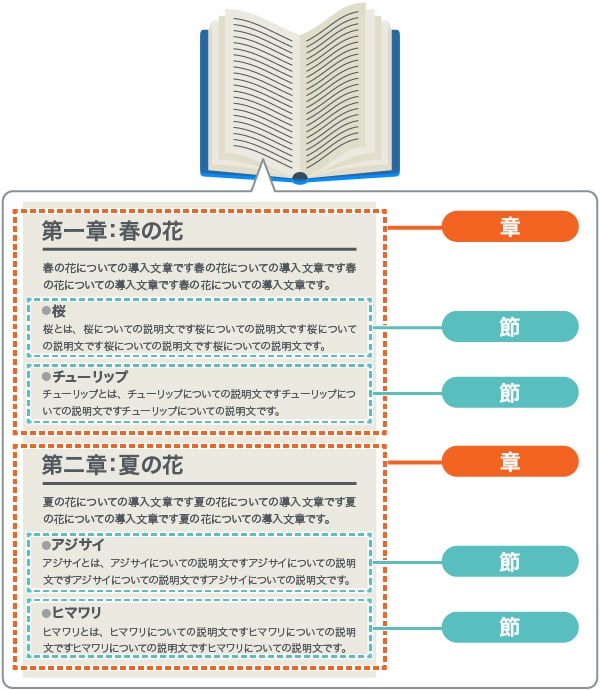
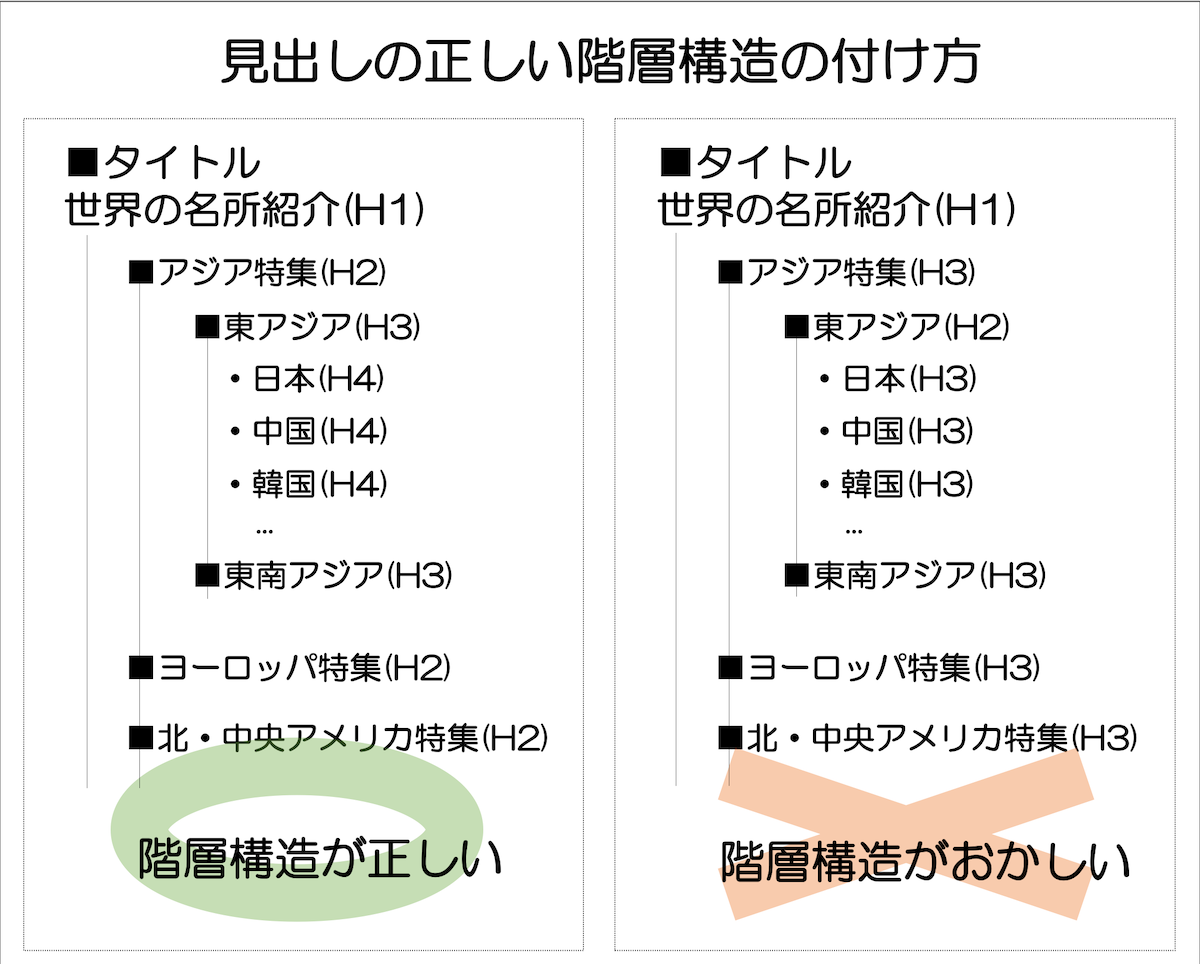
title要素や見出し要素(h1〜h6)、section要素を本の構成に例えてわかりやすく解説! | D-FOUNT -大阪・京都のグラフィックデザイン/Webデザイン-.
HTMLの要素を解説!ゼロから始めるHTML/CSS講座Vol03 | CodeCampus.
見出しの両サイドに横棒を配置する方法 | ゆんつてっく.
ページ内リンクでジャンプやスクロールさせるHTMLタグの作成方法 | WEB集客ラボ byGMO(GMO TECH).
ブログカスタマイズ】タイトル付きの囲み枠・ボックス(初心者向け / CSS・HTML) - 【ちゃんこめBlog】インド在住OLの雑記ブログ.
ブログカスタマイズ】タイトル付きの囲み枠・ボックス(初心者向け / CSS・HTML) - 【ちゃんこめBlog】インド在住OLの雑記ブログ.
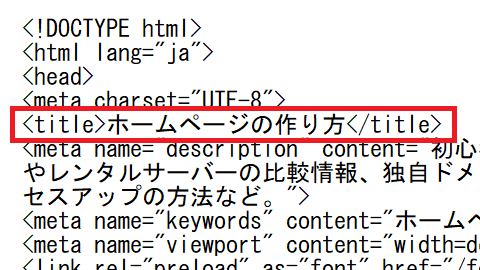
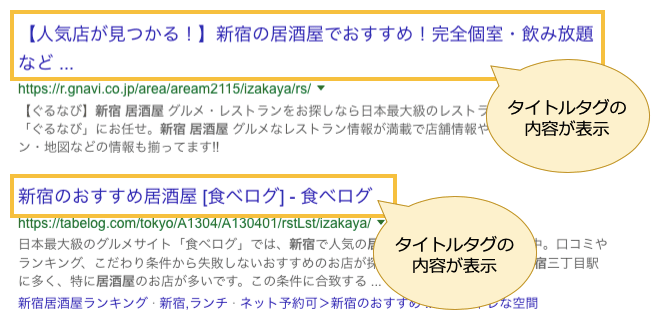
titleタグ(タイトルタグ)とは?SEOを意識した最適な文字数と記述方法|Webマーケティング・SEO相談はデジ研.
左上にタイトルを入れたCSS囲み枠デザイン-HTML・CSS・アイキャッチ画像.
コピペで簡単!】CSSファイル書き換え不要!HTMLのみで作る見出し(タイトル)デザイン!.
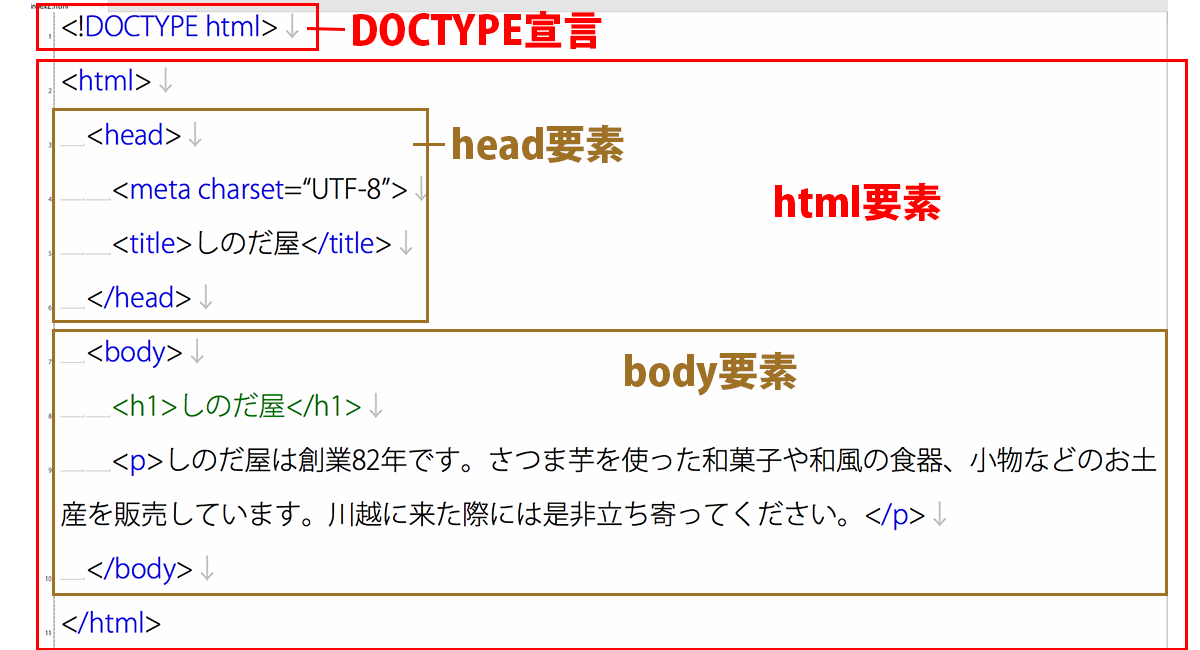
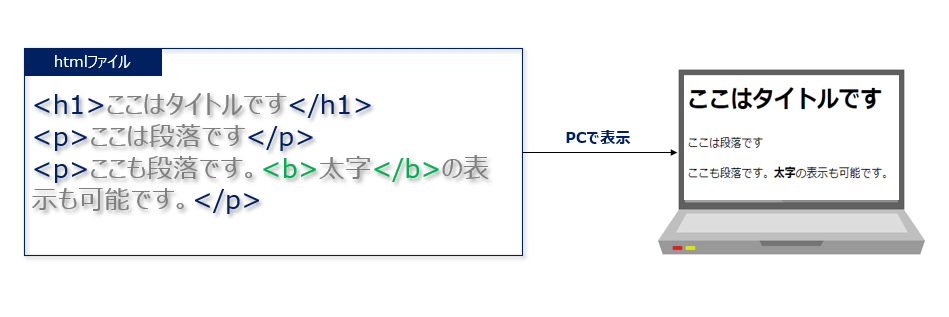
初心者向け】HTMLの書き方をサンプルコード付きで解説.
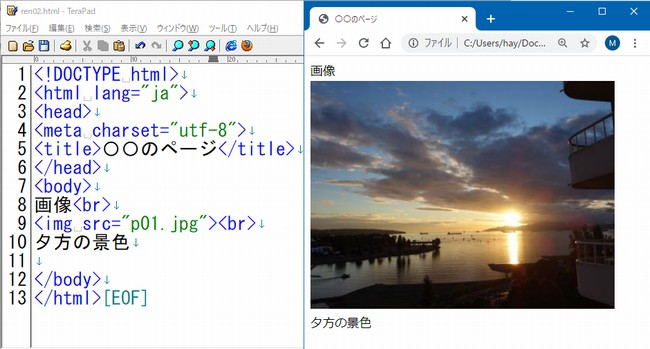
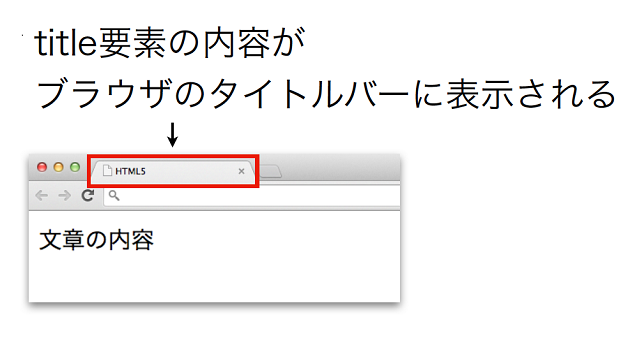
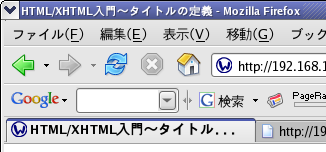
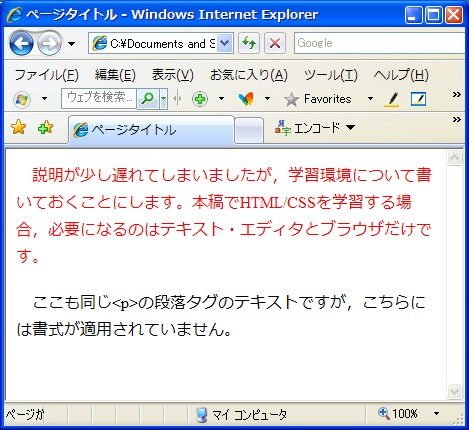
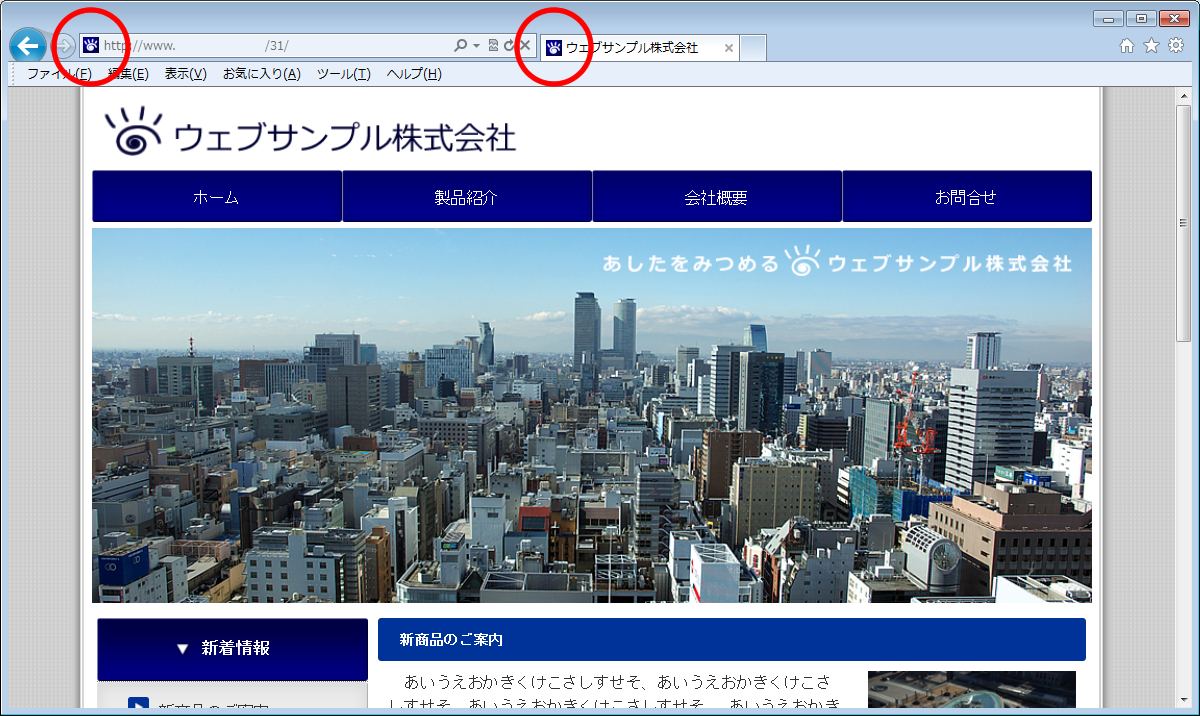
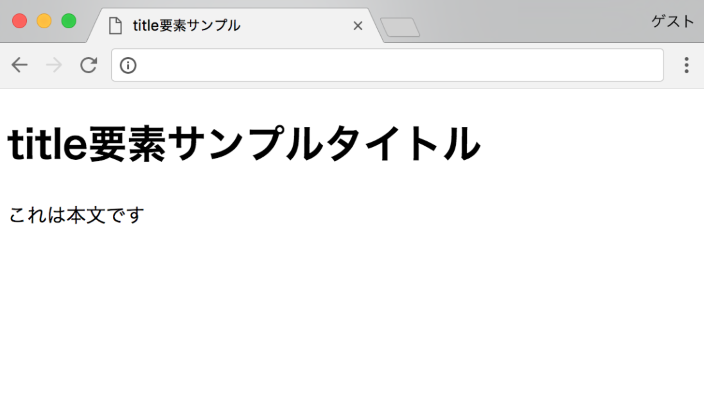
ページにタイトルを入れてみよう(ホームページは難しくない).
htmlの詳細について(SEO内部要素) [TempNate HP設置マニュアル].
titleタグの意味と使い方 | HTML | できるネット.
titleタグとh1タグが同じだとSEOに影響が?使い分けの疑問に答えます|Webマーケティング・SEO相談はデジ研.
SEOを意識したタイトル(titleタグ)の付け方 | HTMLタグとディスクリプション | テクニカルSEO BLOG.
HTMLのツールチップ(title属性)で改行させる方法を解説! | Qumeruマガジン.
HTMLで扱うヘッダー情報について詳しく解説 - ウェブランサー.
HTMLでimageタグを使って画像を表示する方法【初心者向け】 | TechAcademyマガジン.
HTML】囲み枠・タイトル付き囲み枠をつける-電脳電網総研.
コーディング解説】HTMLとCSSでカードをつくる | eclairのブログ.
第6回 HTML文書を装飾するCSSの基礎(その2) | 日経クロステック(xTECH).
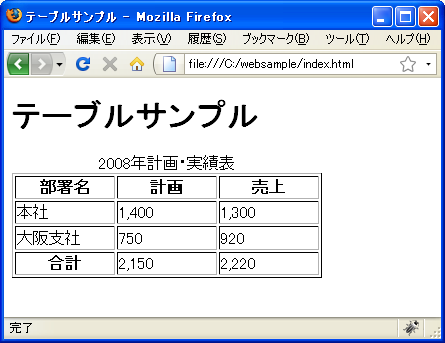
テーブルの見出しと概要 - テーブルを使った表の表示 | ホームページ作成入門.
HTML+CSS】おしゃれな見出し(タイトル)装飾デザイン! ブログやWordPressにコピペ:CSSを使わずHTMLコードのみでもOK | WEB集客@poppyou.
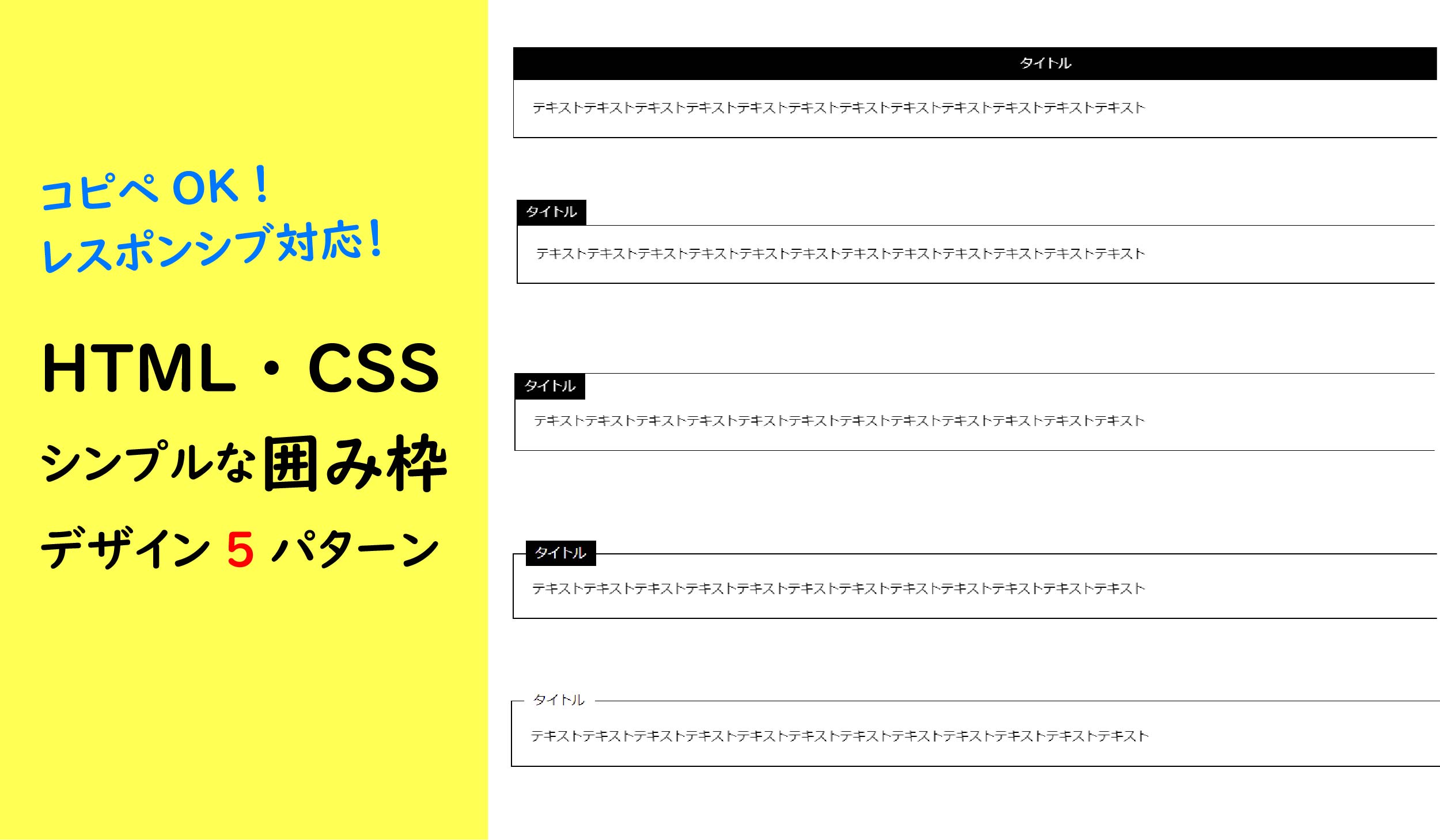
コピペOK】使える!シンプルな囲み枠デザイン5パターン【HTML】 | Mori Blog.
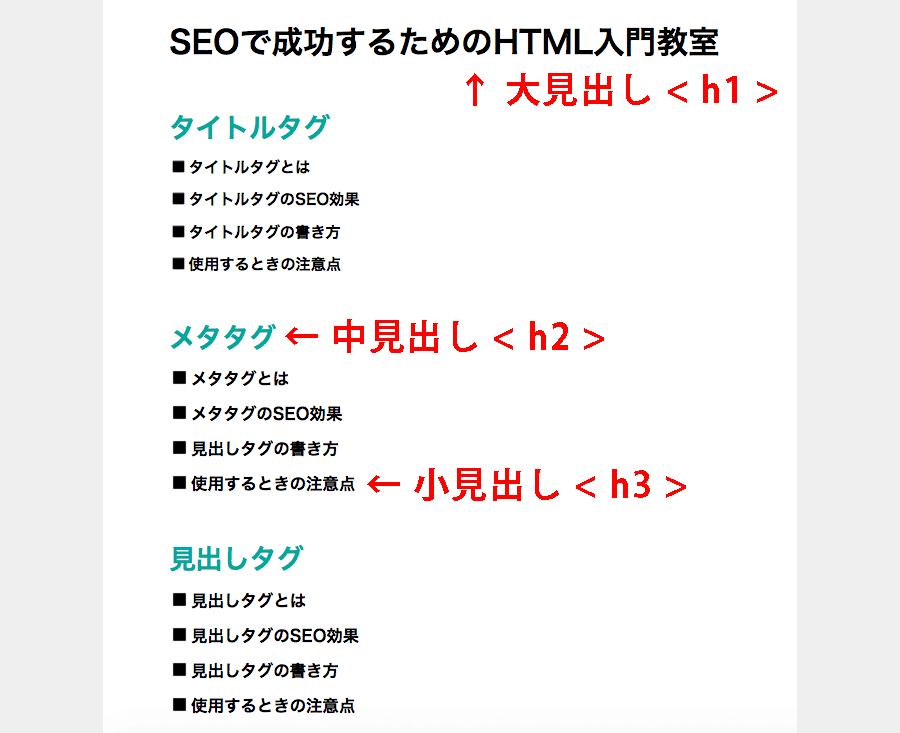
見出しタグの意味・書き方・SEO効果を上げるポイントを徹底解説! | TK-CREATE.
SEOに効果的なタイトルタグの付け方 | 株式会社Revery.
まずはここから!HTMLの書き方【初心者向け】現役デザイナーが解説 | TechAcademyマガジン.
HTML文書にタイトルをつける | 日々是鍛錬 ひびこれたんれん.
他の画像コレクション:
html タイトル 画像