なるべく沢山のスマホ・タブレットで、快適に見られるレイアウトの実現(第3回/全3回) | 三重県津市のSEO対策・ホームページ制作・ITコンサルタント|株式会社エクサソリューションズ.
付与 新品 スマホ ポップソケット オルチャンスマホ 韓国 耳 犬 落下防止 isyon.istanbul.
CSS] スマホを横向きにした時に文字サイズが大きくなってしまうのを防ぐ方法 | TechMemo.
CSS】スマホで見ると微妙に左右にズレる現象 → 1行で速攻解決します。 | Tamoc.
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A | 侍エンジニアブログ.
スマホ】レスポンシブで右側に生じた謎な余白(空白)を消す方法 | bl-blog.
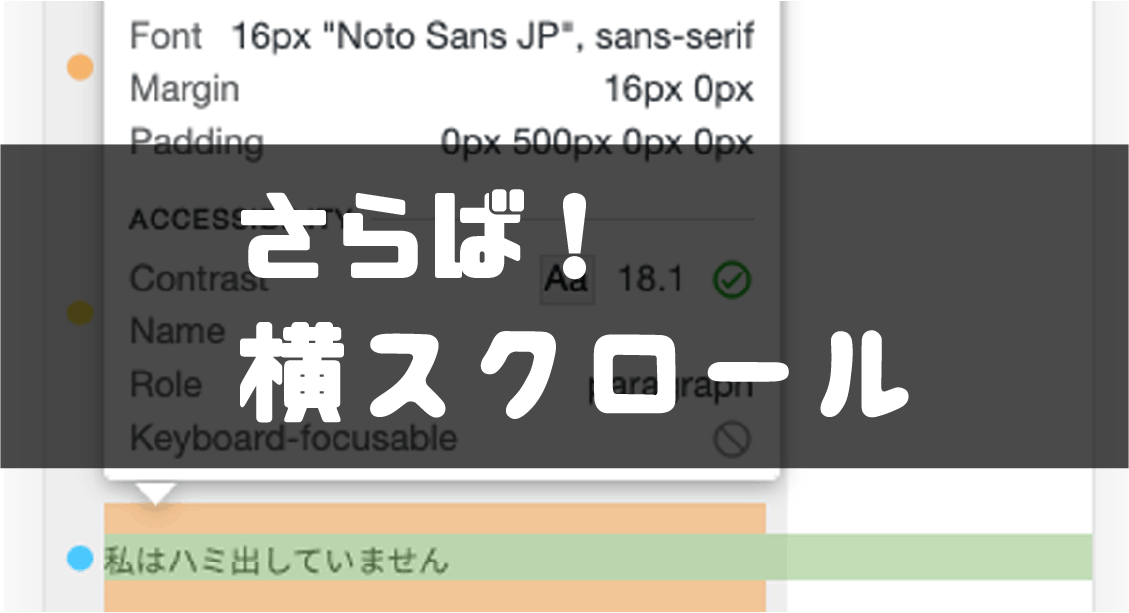
CSS】スマホのサイト表示で画面が左右にずれる症状の修正方法.
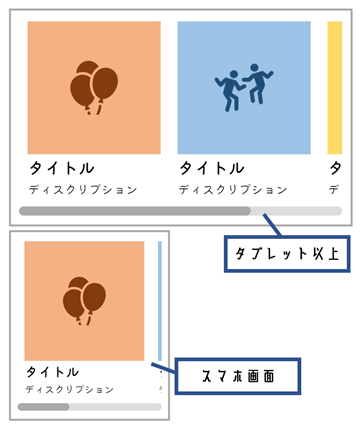
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 | 向壁虚造.
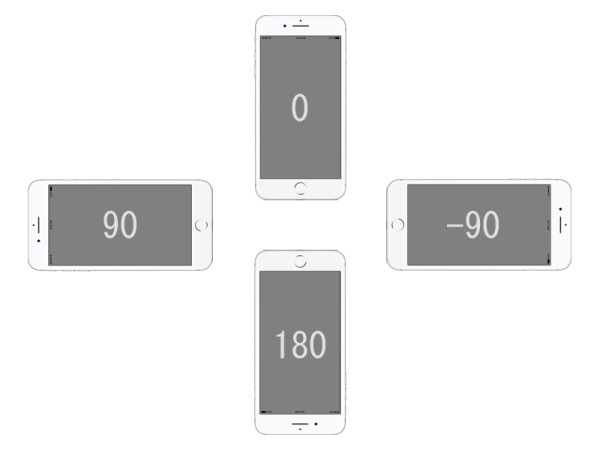
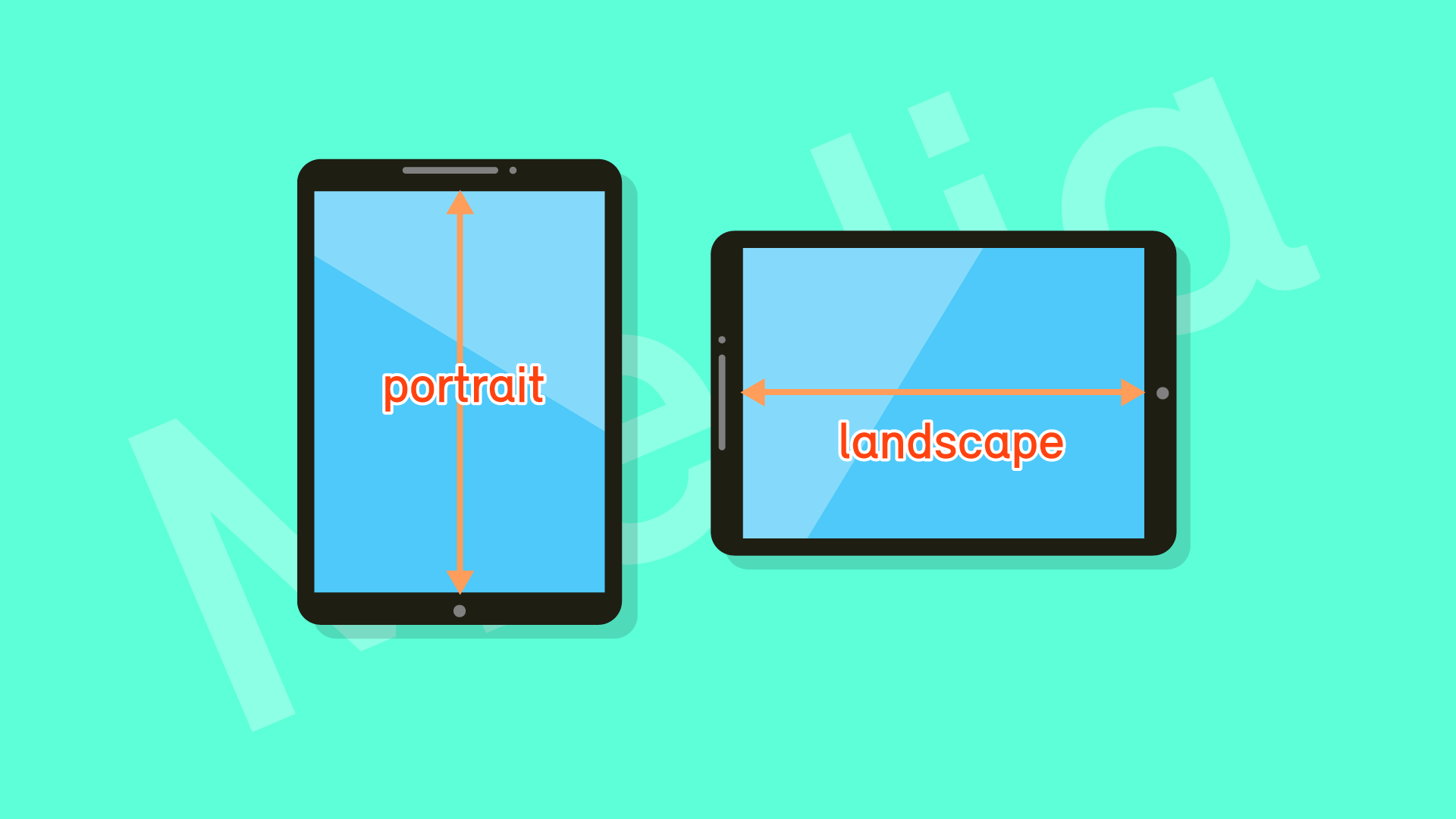
メディアクエリでデバイスの向きによってCSSスタイルを変更する方法 | JunJunWeb.Net.
PCとスマホ(縦向き)とスマホ(横向き)でレイアウト変える - Qiita.
縦向きを横向きにできる?」androidスマホで撮影した動画を縦横回転させる方法【GooglePixel】.
CSS]スマートフォンの横向き用のCSSを追加した話[メディアクエリ] - ケモノミチ.
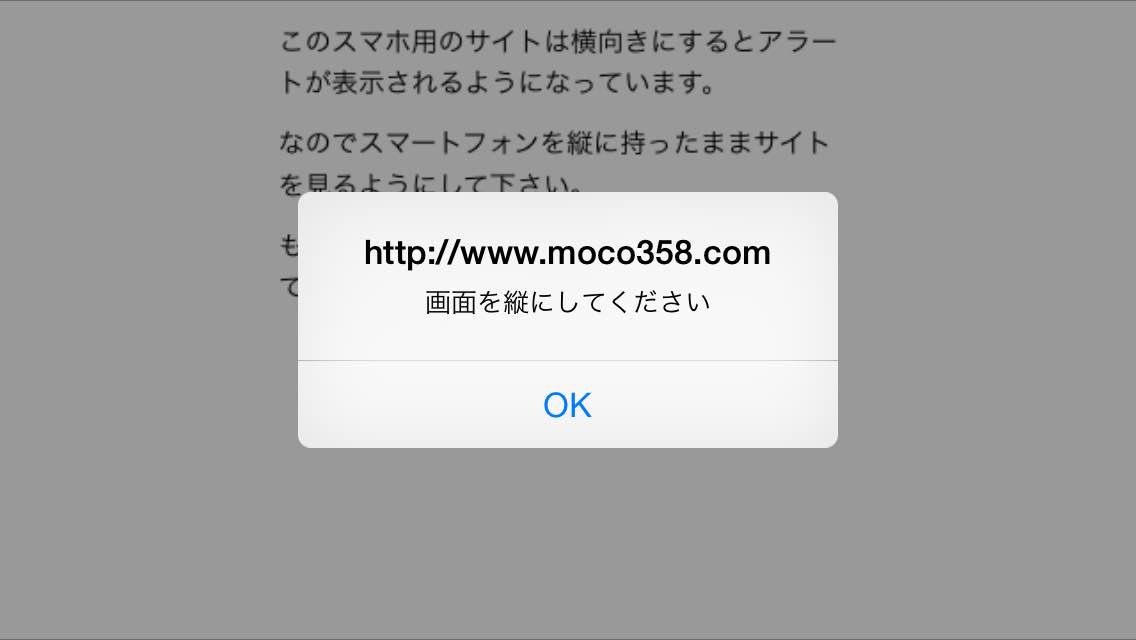
スマホ/タブレット対応】横向き時にアラートを発動する。 | ハヤぶろぐ.
CSS】スマホサイトで横にズレる原因と解決法!レスポンシブ対応の落とし穴.
viewportを理解して正しいレスポンシブデザインを設定しよう | Bigmac inc.
運転中スマホ禁止の貼り紙 | フリー貼り紙のペラガミ.com.
スマホ/タブレット対応】横向き時にアラートを発動する。 | ハヤぶろぐ.
スマホの横スクロールUIをCSSで実装する方法 | ネットショップ語り.
スマホを横にした時にサイズが拡大するときの対処法 – やっとこブログ.
CSS】スマホ、タブレットで横スクロールする実装サンプル集 | 125naroom / デザインするところ(会社)です。.
WEBデザイン】PHPでスマホの横向きを判定する方法(JavaScript使用) | コタログ | 【静岡浜松】WEB制作・WEBデザイン・ホームページ作成 | satokotadesign.
少しのコードで実装可能な15のスマートフォンサイト用小技集 | Webクリエイターボックス.
CSS] スマホ対応は超重要! 私が最低限やっている6つのこと | ヨッセンス.
FFBlog スマホ縦横回転時のWeb表示はviewport設定で結構変わる | 株式会社KSK.
CSS]スマートフォンの横向き用のCSSを追加した話[メディアクエリ] - ケモノミチ.
PSDあり】横向きにスマホを持つ - No: 3763943|写真素材なら「写真AC」無料(フリー)ダウンロードOK.
備忘録】スマホの向きの制御とピンチイン・ピンチアウト禁止方法|趣味は人生.
HTML/CSSで】スマホ対応のWebページをつくる方法 | WP-LOAD.
Amazon.co.jp: 12枚入 歩きスマホ禁止 横10.6cm×高さ11.3cm 防水野外用 警告2サインボード : 産業・研究開発用品.
横(水平)スクロールをCSSで簡単に実装する方法 | Webサイト制作会社・ホームページ制作会社 | 株式会社296 | 川崎・横浜.
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 | 向壁虚造.
2023年】CSS3の最新機能やモジュールについて4選まとめ | コタログ | 【静岡浜松】WEB制作・WEBデザイン・ホームページ作成 | satokotadesign.
iPhoneを横向きにしたとき文字サイズがデカイ! | NERDSPEC.
CSSでスマホの画面いっぱいに要素を表示したい!100vhがはみ出して見切れる時の対処方法。 - ソロ学.
2022年10月最新版】レスポンシブ CSSメディアクエリ(@media)ブレイクポイントまとめ | モバイル・スマホ Web・WordPressのSEO塾.com.
スマホで横長の「table」を「ScrollHint」を使って横スクロール案内表示する - Web担当屋 ブログ.
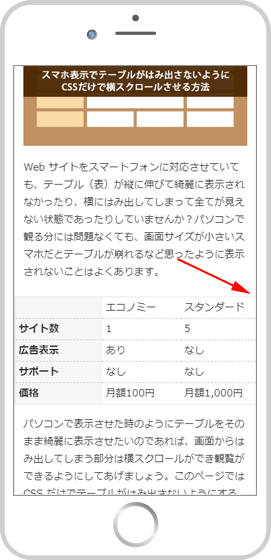
スマホ表示でテーブルがはみ出さないようにCSSで横スクロールさせる | イズクル.
CSSのみでスマホの横向き固定ページ設定 | sikaku.
スマホの縦向き・横向きでCSSを分ける | NERDSPEC.
他の画像コレクション:
スマホ 横向き css
![CSS] スマホ対応は超重要! 私が最低限やっている6つのこと | ヨッセンス](https://sunshinecrafters.co.za/img/--css.jpg)
![CSS] スマホ対応は超重要! 私が最低限やっている6つのこと |](https://sunshinecrafters.co.za/img/9c2b5d9fc87c8020d3e63089ea4d953f.jpg)














![スマホを持つ 横画面のイラスト素材 [73900650] - PIXTA](https://sunshinecrafters.co.za/img/9acebc9372c8eb097b0774df840464cd.jpg)









![スマホに表示された動画サイト(横向き、全画面)のイラスト素材 [70858289] - PIXTA](https://sunshinecrafters.co.za/img/a80ab6e174657ca1c3ff3dc9c0328ae6.jpg)




![CSSで画面の横向き/縦向きを判別して表示を分ける方法 [ホームページ作成] All About](https://sunshinecrafters.co.za/img/--css-10.jpg)